SSL Termination en Azure Application Gateway
En un post anterior vimos de qué forma podemos desplegar Azure Application Gateway en una infraestructura sencilla para distribuir el tráfico entre dos servidores:
https://www.azurebrains.com/?p=19771
En esta ocasión seguiremos con el mismo despliegue y vamos a añadir la característica SSL Termination de forma que el acceso a los servidores esté cifrado, pero sin que los propios servidores sean los que tengan que hacer todo el proceso de cifrado/descifrado, sino que de esta tarea se encargará el Application Gateway.
Como en nuestra infraestructura tenemos dos dominios, adatum.com y contoso.com, vamos a crear dos certificados autofirmados, uno para cada dominio. Por supuesto, estos certificados autofirmados harán que nos aparezca un aviso en el navegador y lo ideal sería utilizar certificados confiables, pero para hacer la práctica nos servirán los autofirmados.
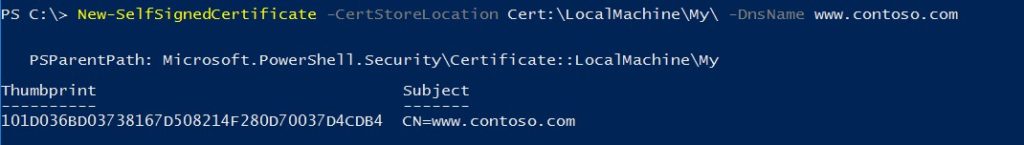
Una forma muy simple de crear certificados autofirmados es usando PowerShell. Empezamos con el de adatum.com:

Y repetimos con el de contoso:

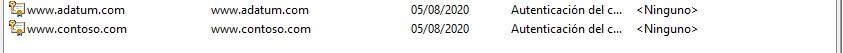
Y si abrimos una consola MMC podremos ver en el almacén personal de nuestro equipo estos dos certificados:

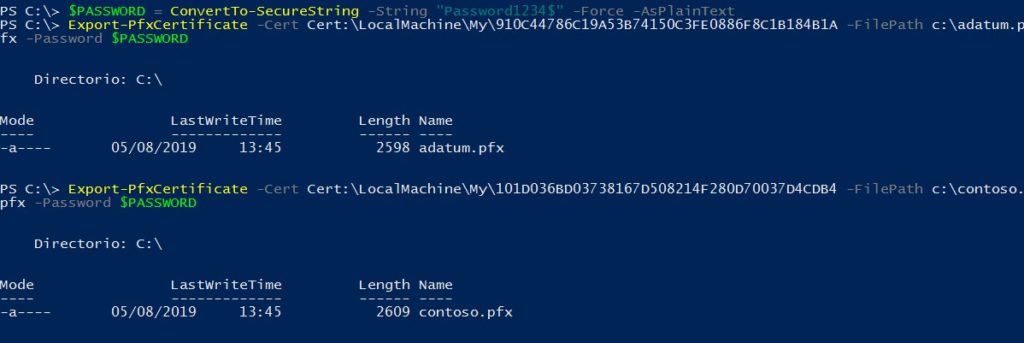
Exportamos los dos certificados protegiéndolos con una contraseña:

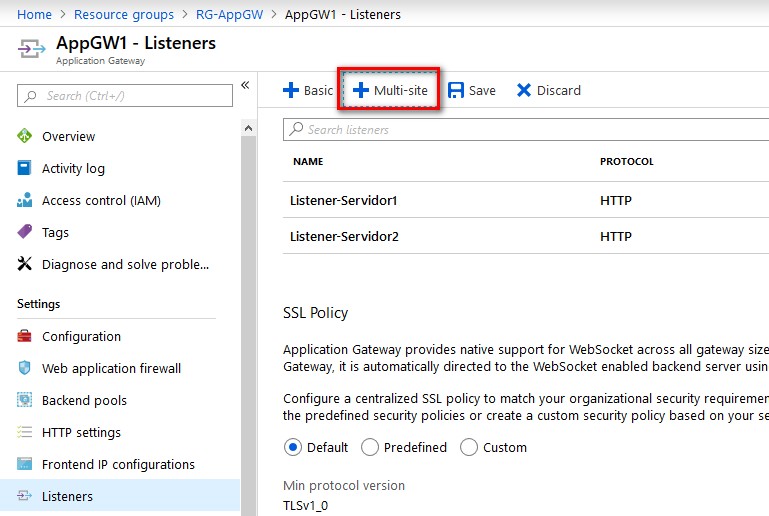
Como ya tenemos creado el Application Gateway desde el post anterior, solo tenemos que añadir los listeners necesarios para utilizar HTTPS.
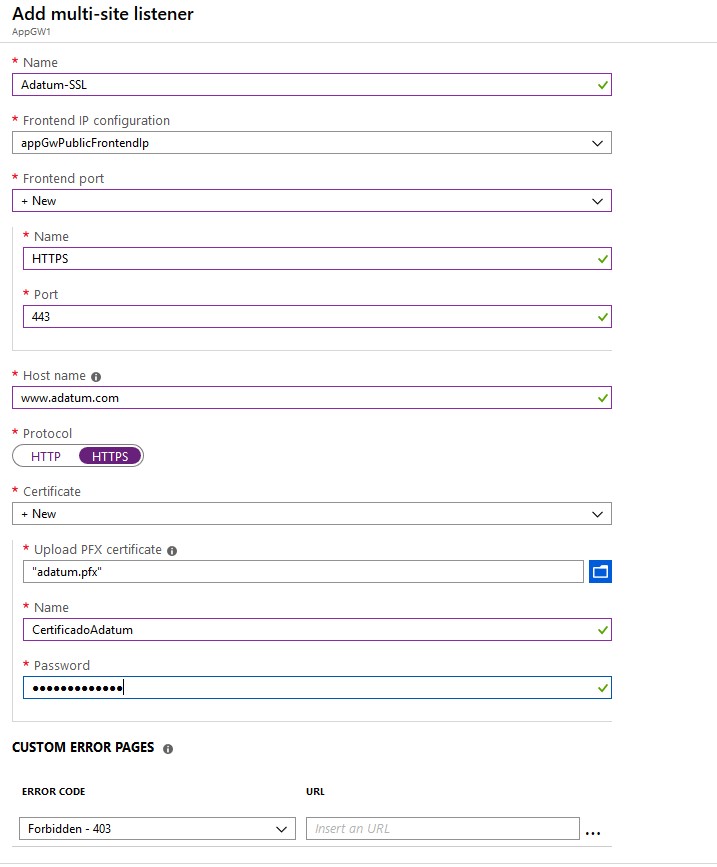
Creamos un listener de tipo Multi-site para adatum:


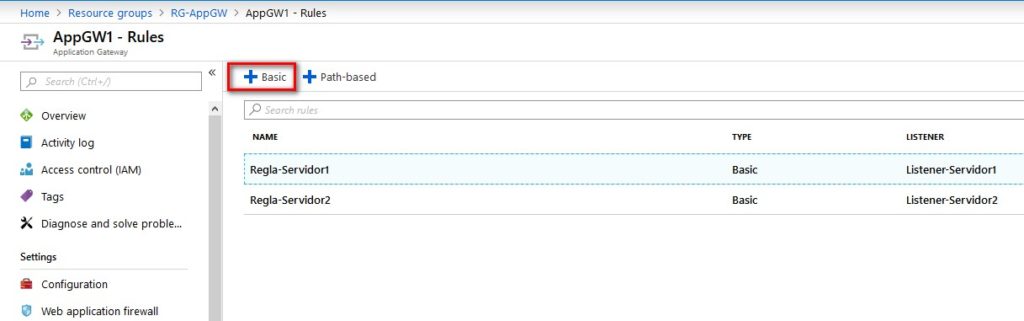
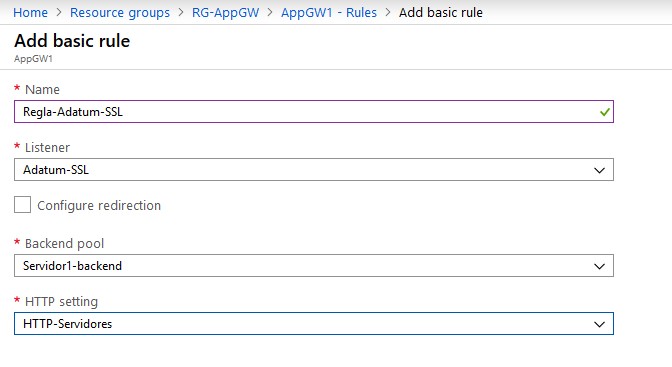
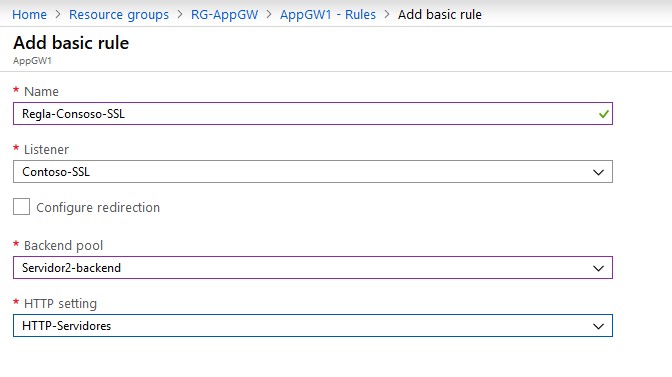
Y una vez creado el listener creamos una regla y la asociamos con el listener:


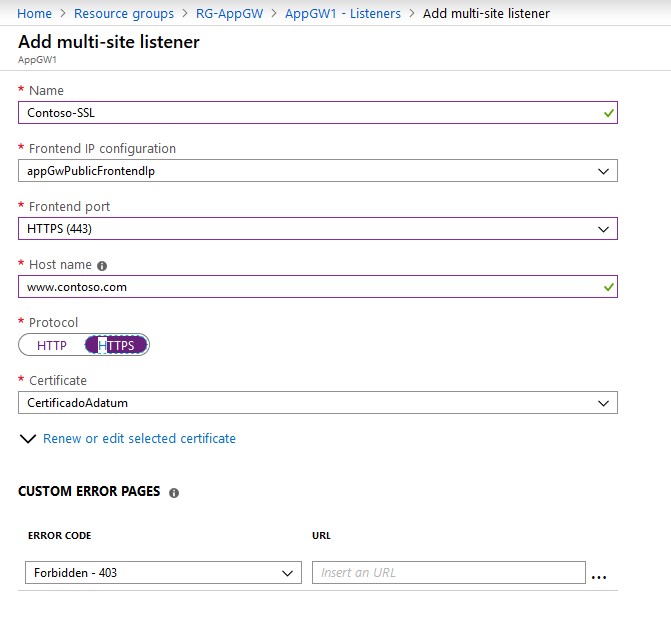
Y hacemos lo mismo para contoso.com, es decir, creamos un listener y una regla.


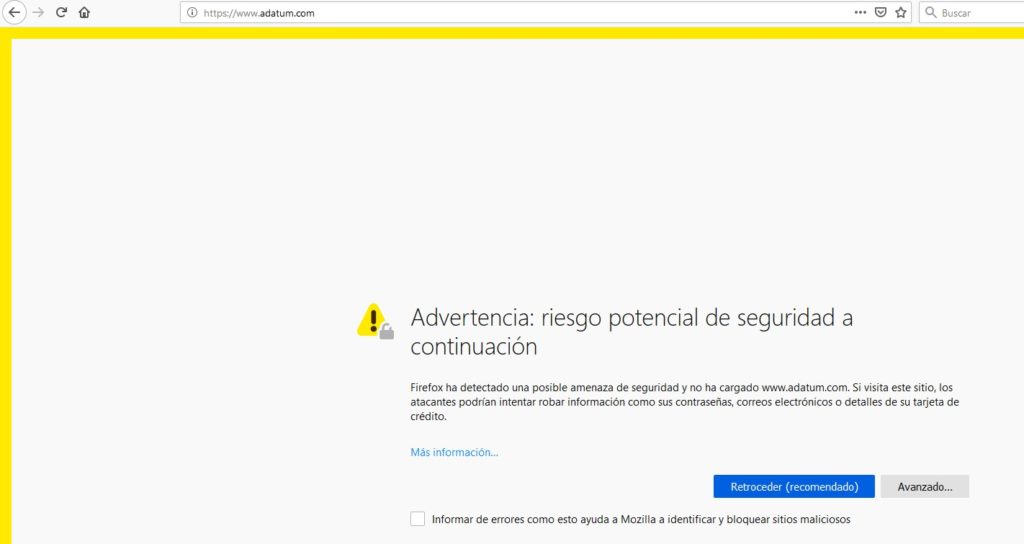
Ya podemos acceder a nuestros servidores usando HTTPS:

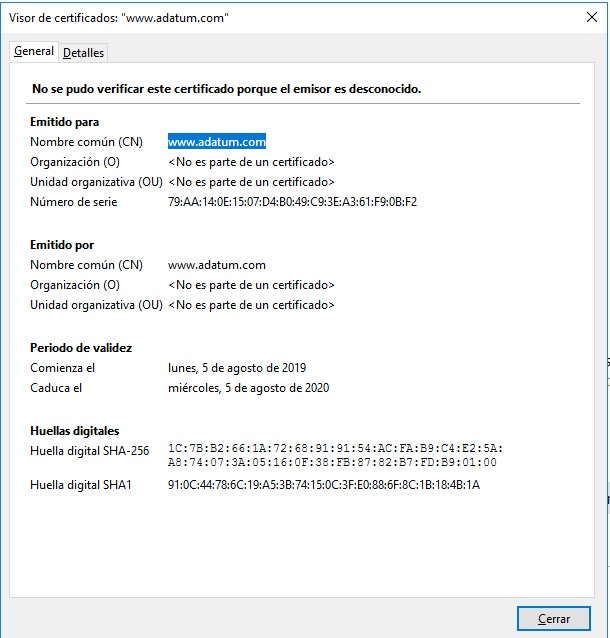
Como vemos, nos aparece el aviso del navegador por el certificado autofirmado. Si vemos los detalles del certificado:

Y esto se solucionaría usando un certificado emitido por una autoridad certificadora confiable.
Si aceptamos en el navegador, ya podemos acceder al Servidor 1 mediante HTTPS, aunque el propio servidor no implementa este certificado y no se encarga del proceso, sino el Application Gateway:

Y lo mismo para el Servidor 2:

