Guía practica: App Gateway con certificado SSL
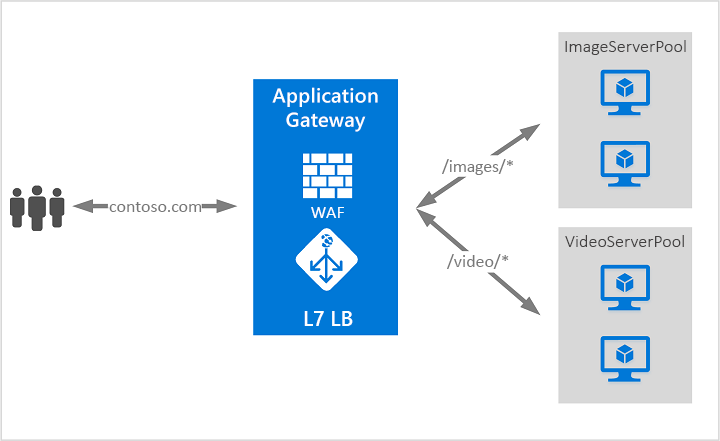
Una de los esquemas comunes que nos pueden pedir en un proyecto es desplegar una pagina web o una aplicación que se aloja en dos sitios diferentes. Con esta guía mostrare como desplegaremos una App gateway con un certificado, que dependiendo de que nombre DNS pongamos en el navegador, nos redirigirá a un target u otro. Este ejemplo se basara en una pagina web en la que dependiendo de la direccion, nos llevara a la webapp configurada en Azure o a la maquina virtual.
Preparación estructura
Crearemos una Red Virtual que tendrá dos subnets: una para la App Gateway que tendrá que estar vacía y otra para la máquina virtual del backend.
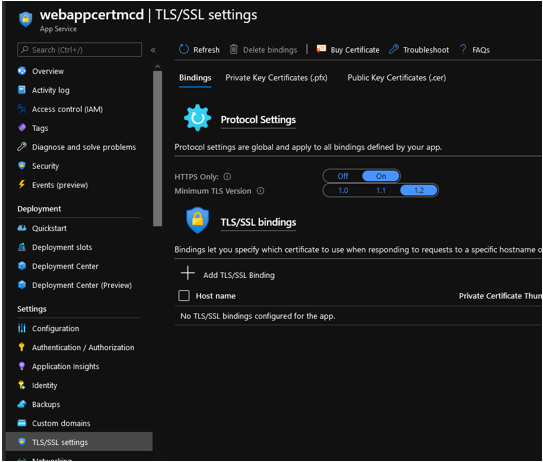
Creamos una webapp y habilitamos el el HTTPS. Aquí no tendremos que hacer nada mas.

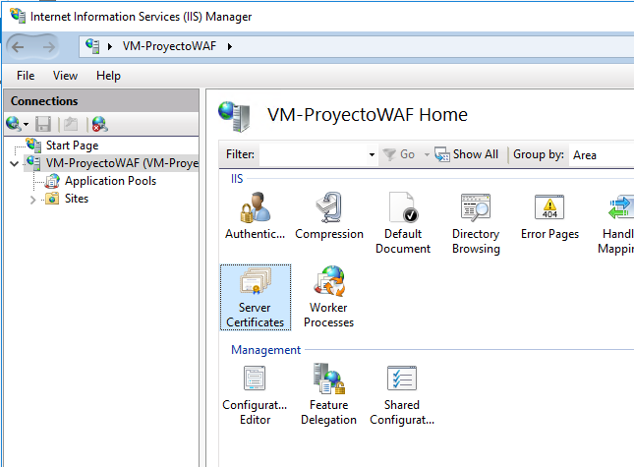
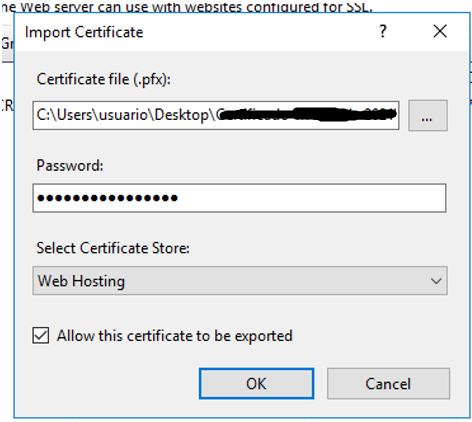
Crearemos una maquina virtual y le instalaremos el IIS con las herramientas. Iremos a Server certificates e importaremos el certificado.


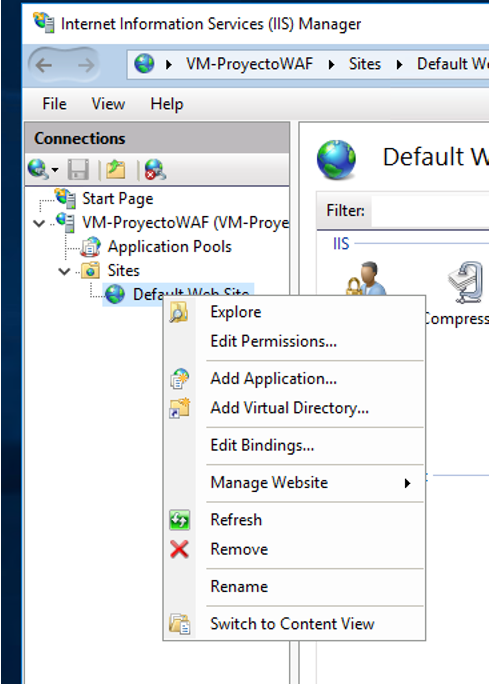
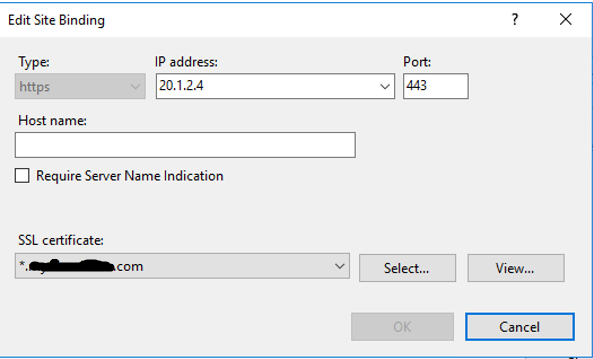
Ahora iremos a la pagina desplegada(en este caso la que esta por defecto en el IIS) y le pincharemos en Edit bindings. Habilitaremos la conexión por https y añadiremos el certificado anteriormente importado.


Creacion Application Gateway
Con la red virtual y los dos backend creados, comenzaremos con la creación y configuración del Application Gateway.

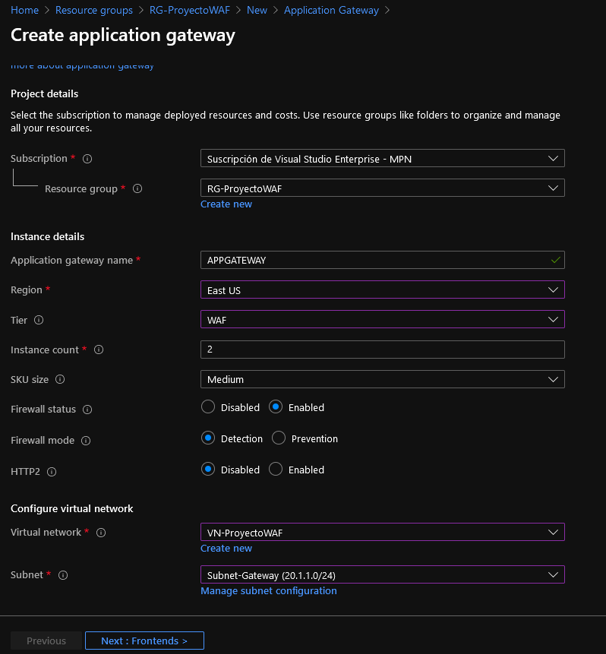
Rellenamos los datos. Añadimos el WAF y desplegamos en la subnet vacia antes creada.

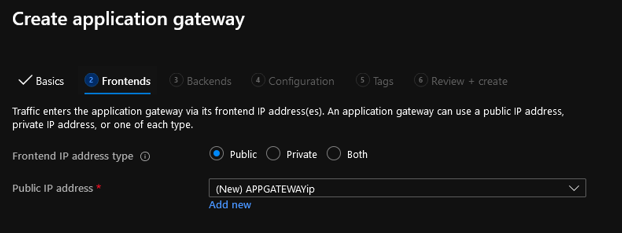
Añadimos una ip publica.

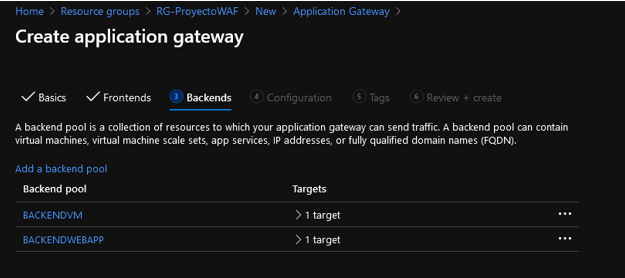
Añadimos los dos backend.

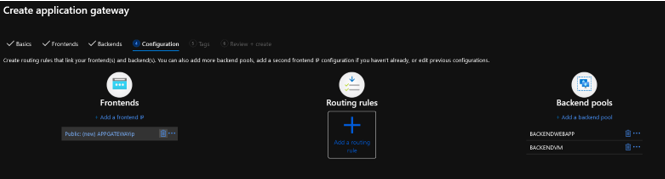
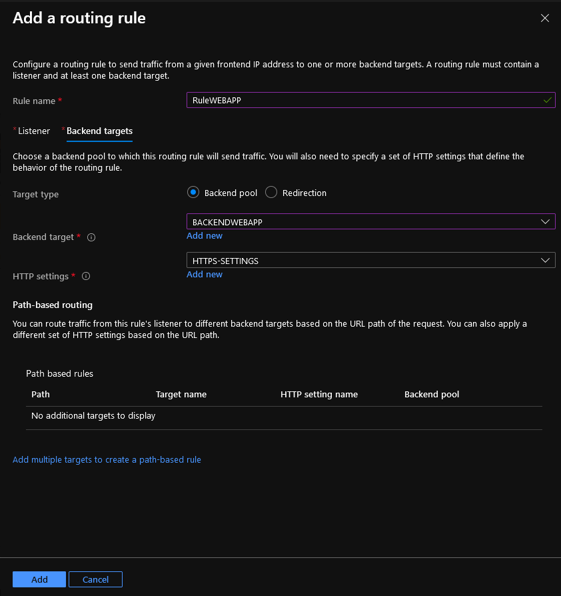
Ahora crearemos las reglas.

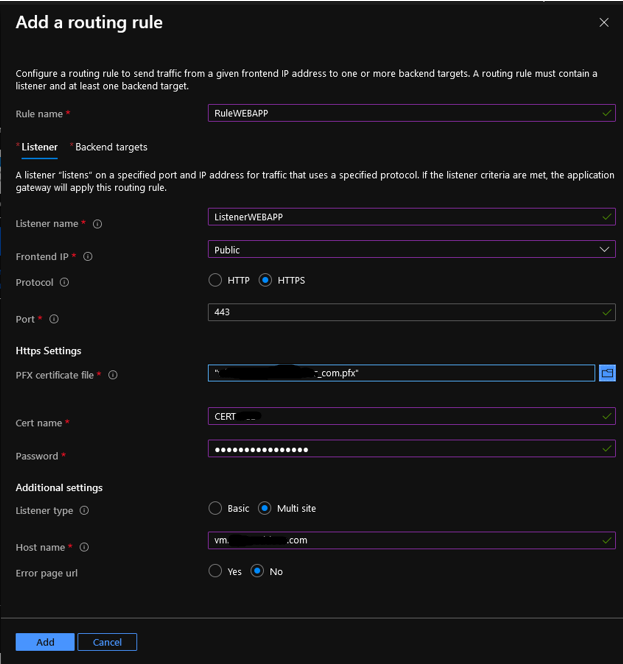
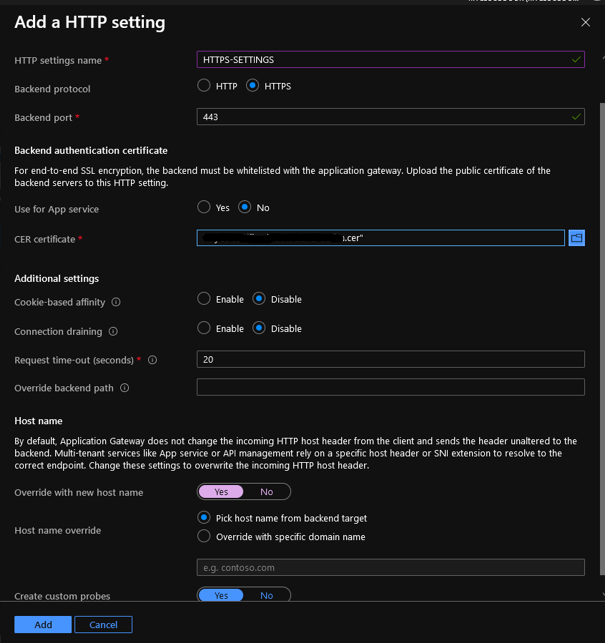
Crearemos dos reglas. Una para la webapp y otra para la maquina virtual, ambas compartirán la misma configuración de HTTP.

Al tener dos backend, pincharemos en multisite y escribimos el hostname que corresponda a nuestro target.


Crearemos de la misma manera una routing rule para el otro target. Solo tendremos que crear un nuevo listener, configurarlo, y añadir el backend target y http setting anteriormente creado.
Espero que os haya sido util esta guia, el siguiente post tendrá que ver mucho con esto ya que consistira implementar el mismo escenario pero en Azure Front Door.